FLASKで可変のURLを活用する
ルーティング機能をページの数分だけ作成すると、非常に手間がかかります。
そこで可変のURLで都道府県を例にしたコードを記述してみます。
参考コード
from flask import Flask
app = Flask(__name__)
@app.route("/japan/<city>")
def japan(city):
return f"Hello, {city} in japan!"これで実施してみましょう。

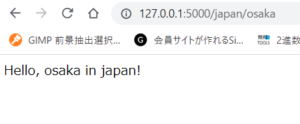
@app.routeの引数に(“/japan/<city>”)と書かれているので、cityには今回の場合、都道府県を入れたとして、URLの最後に/japan/osakaと入れてみましょう。

ブラウザにはHello, osaka in japanと表示されましたね。
これはルーティングの引数、がURLの最後に有力することで表示されるが、<city>には好きな都道府県を入れるようにしました。
実際都道府県でなくとも、何を入れても表示されます。
そして関数の引数def japan(city)には同じ入力値が設定され、可変的に関数の引数が変わります。
return f"Hello, {city} in japan!"また、returnの後に来る実質ページに表示される文にも、{}にcityを設定する事により、画面表示もそれに伴て変わるようになりました。
これでルーティングの機能について、動的なWEBページが表示できるようになりました。
※f文字列(f-strings)は文字列リテラルの前にfまたはFを置く(f’xxx’, F’xxx’)。文字列中の置換フィールドに変数をそのまま指定できる。