Shortcodes Ultimate – 50以上の装飾機能を利用できるWordPressプラグイン
Shortcodes Ultimateは、50以上のデザインパーツを利用して記事を装飾できるWordPressプラグインです。ショートコードを利用してブログの記事を装飾できます。
プラグインを有効化すると、記事を編集するエディタの上部にショートコード挿入ボタンが追加されます。そのボタンをクリックすると、ショートコードが記事に挿入されます。テキストリンク用のボタンはデザインを柔軟にカスタマイズできます。
このプラグインを利用すると、ブログの記事の見た目が格段に良くなります。ブログの記事は文字だけでは、記事を読む人に地味な印象を与えてしまいます。このプラグインを活用して記事の見た目を工夫してみましょう。
はじめに
このプラグインが優れている点
- ショートコードを利用してブログの記事を装飾できる。
- 50以上のデザインパーツを利用できる。
- クラシックエディタ・ブロックエディタの両方に対応している。New
- テキストリンク用のボタンを追加できる。デザインはカスタマイズできる。
- コンテンツをタブ表示にできる。(クリックするとタブが切り替わる)
- コンテンツをアコーディオン表示にできる。(クリックすると中身が展開)
- YouTube・Vimeoなどの動画を挿入できる。
- 記事本文のカラムレイアウトを分割表示できる。
- コンテンツをアニメーション表示できる。(視覚効果)
- プラグインは日本語化されているのでわかりやすい。日本語の文言でも利用できる。
- 有料の拡張機能を利用すれば、装飾機能やデザインスキンを増やせる。
プラグインの利用イメージ
インストール方法
管理画面から検索してインストールして下さい。
もしくは「wordpress.org」からダウンロードし、アップロードしてインストールして下さい。
- WordPress管理画面 > プラグイン > 新規追加 >「Shortcodes Ultimate」で検索
- 「wordpress.org」からダウンロード
装飾パーツの見本
ボタン(テキストリンク)
ボタンの大きさを変更できる

ボタンの文言や背景の色を変更できる

ボタンの背景デザインを変更できる

ボタンの枠のデザインを変更できる
![]()
ボタンの中にアイコンを表示できる

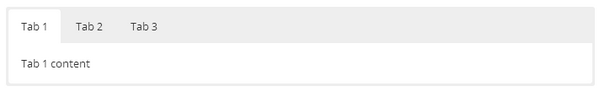
タブ
横並びのタブを表示できる

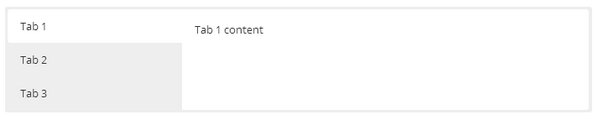
縦並びのタブを表示できる

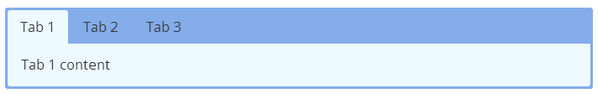
タブのデザインをカスタマイズできる

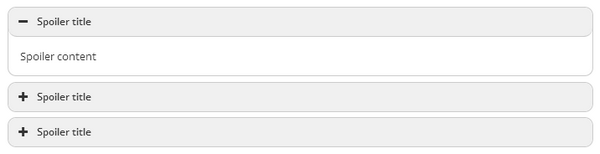
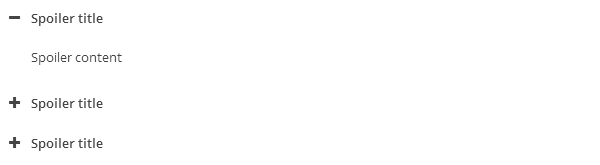
アコーディオン
クリックすると中身が展開するアコーディオンを表示できる

シンプルなデザインも利用できる

他にも沢山のショートコードを利用できます
全部は紹介しきれませんが、他にも沢山のショートコードを利用できます。
プラグインをインストールして有効化すると、プラグインの管理画面にショートコードの見本や使い方の説明がまとめてあります。詳しくはそちらの情報をご覧下さい。
プラグインの使い方
このプラグインはクラシックエディタ・ブロックエディタの両方で利用できます。
1. エディタ(記事編集)
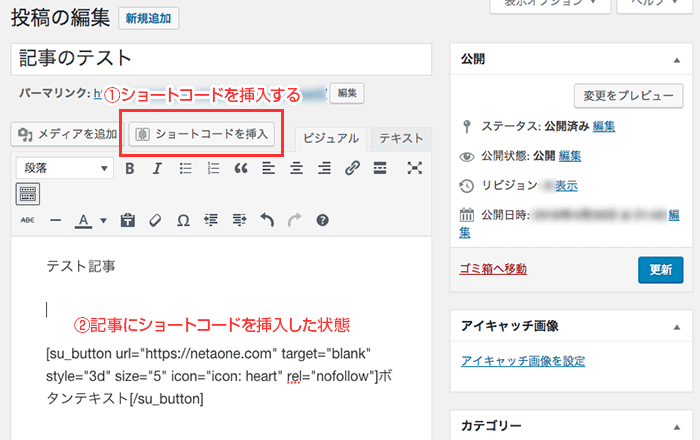
クラシックエディタ
クラシックエディタを利用する場合は、エディタの上部にあるショートコード挿入ボタンをクリックします。

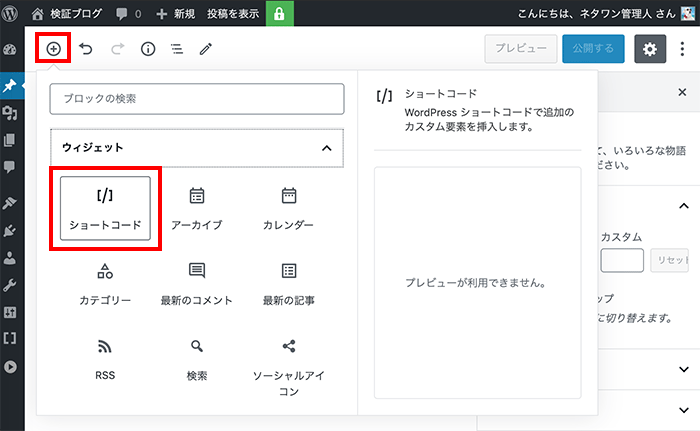
ブロックエディタ
ブロックエディタを利用する場合は、ブロック追加ボタンからショートコードのブロックを追加します。
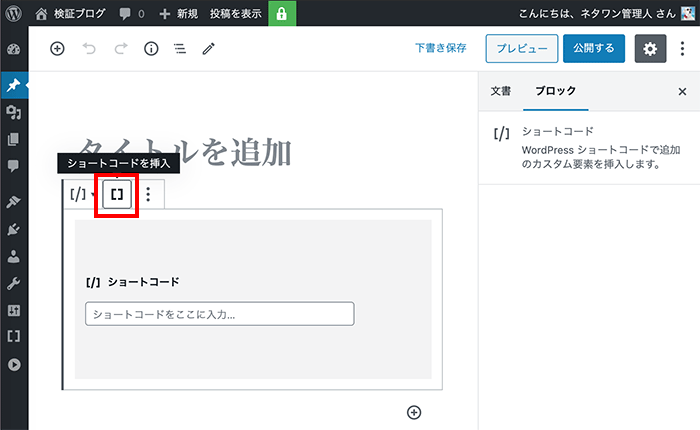
そして、ブロック上部のツールバーにある「ショートコードを挿入」をクリックします。

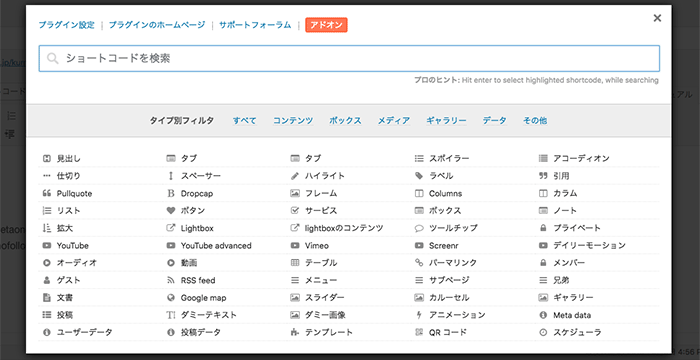
次に、挿入するショートコードの種類を選択します。

2. ショートコード選択
挿入するショートコードを選択します。

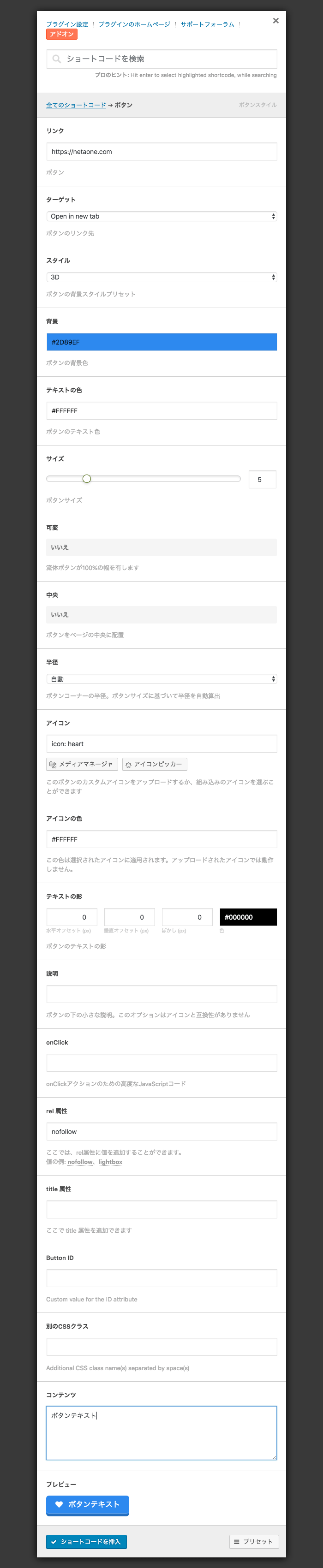
3. ショートコード編集
ショートコードの内容を設定画面で編集できます。
編集画面の一番下にプレビューが表示されます。
下記はテキストリンク用のボタンを挿入する例です。

ショートコードの使い方
管理画面の場所
プラグインの管理画面は下記の場所にあります。
WordPress管理画面 > ショートコード
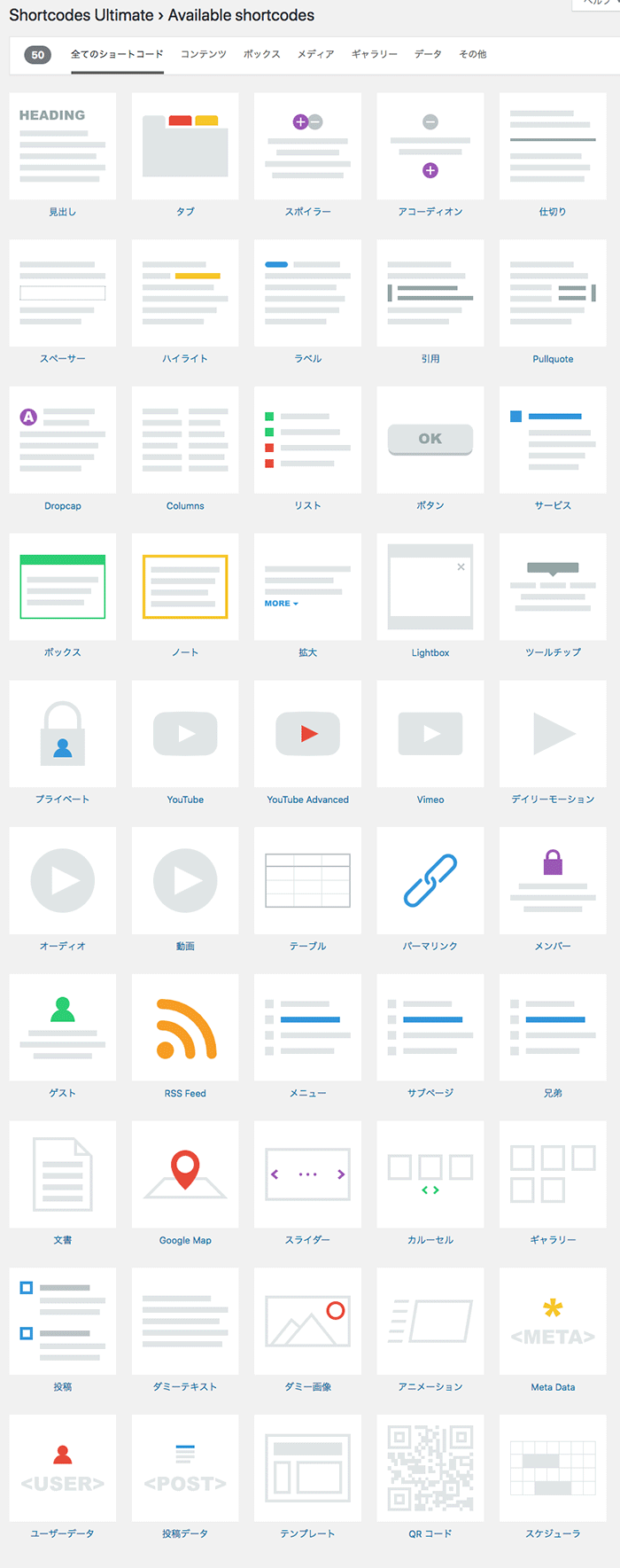
使えるショートコード
利用できるショートコードが一覧表示されます。
対象を選んでクリックすると、ショートコードの使い方の説明が表示されます。
詳しくはプラグインの管理画面の情報をご確認ください。

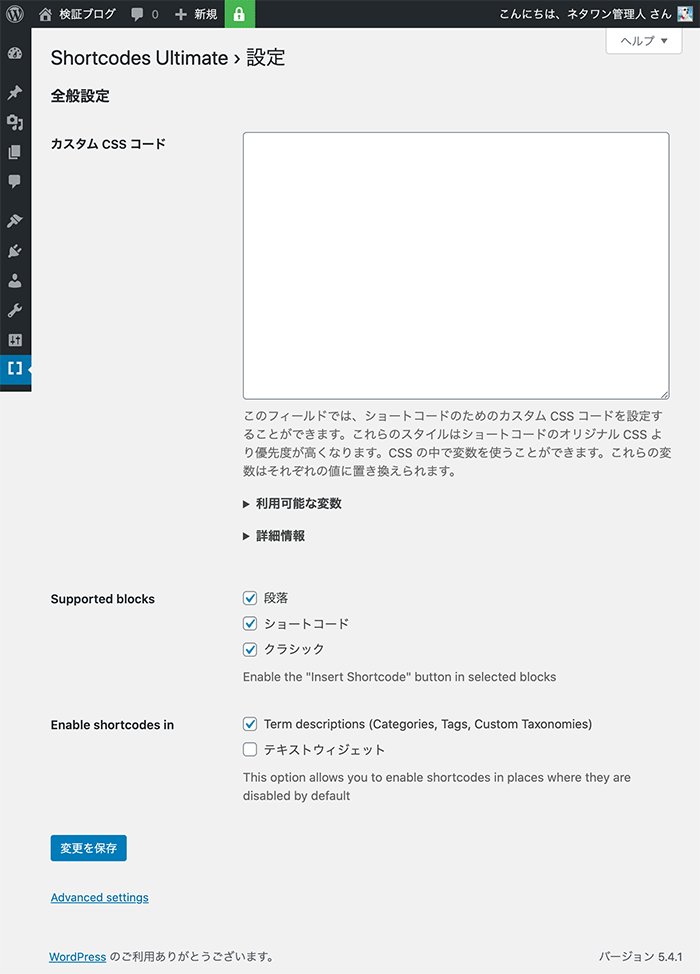
プラグインの設定
プラグインの管理画面はありますが、設定は変更する必要はありません。
初期設定のままでも運用できます。

まとめ
Shortcodes Ultimateは、50以上のデザインパーツを利用して記事を装飾できるWordPressプラグインです。ショートコードを利用してブログの記事を装飾できます。
このプラグインを活用し、ブログの記事を装飾しましょう。ブログの記事は文字ばかりだと、記事を読む人に地味な印象を与えてしまいます。
記事の内容を装飾することで、記事の印象が格段に良くなります。印象が良くなると、成果が上がりやすくなる効果があります。あなたも実際に使って試してみましょう。

